Using GraphQL for building Server Driven UIs
In this blog we'll explore GraphQL, Server Driven UIs and know how we can use GraphQL for building Server Driven UIs
What is GraphQL
GraphQL serves as a query language designed for APIs (Application Programming Interfaces) and functions as a runtime for executing these queries with pre-existing data. Originating from Facebook in 2012, it was made open-source in 2015, presenting itself as a more effective, robust, and adaptable alternative to conventional REST APIs.
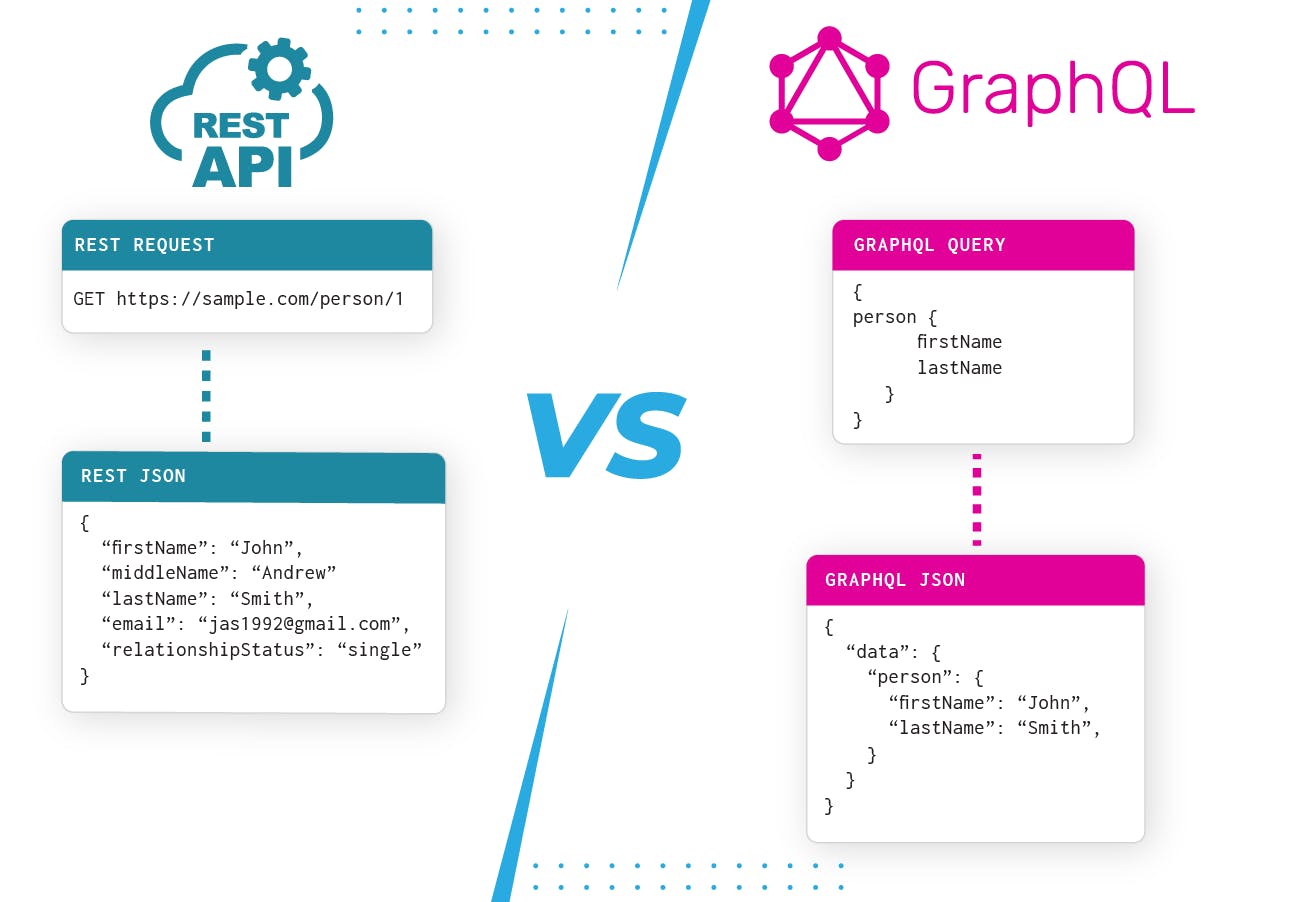
In simple words, REST APIs and GraphQL are two approaches for designing APIs for exchange of the data over the internet. REST enables client applications to exchange data with servers using HTTP verbs which gives you the whole dataset while GraphQL is an API query language that enables the selective and needed data extraction. GraphQL is to API as SQL is to DBMS.
For example, REST will give you the entire dataset of a person while using GraphQL you can extract the specific information about that person like name, phone numbers and so on. Another example can be a person who goes to a restaurant and orders a chinese full platter that contains bread, pasta, manchurian, noodles, rice and some sweets. Here we have almost everything but in case we only want to eat selected items like rice and manchurian, it will lead to food and money wastage. So, it is better to only order manchurian and rice instead of a whole platter.

What is Server Driven UI
Server Driven UI also known as SDUI is an architectural approach designed to minimize client-side logic and ensure uniformity across various client platforms such as the web, iOS, Android and so on by retrieving product information from an API instead of domain data. This strategy is suitable for scenarios where collaboration between front-end and back-end teams is feasible and necessary, and there is a keen interest in constructing a seamless experience spanning multiple teams and organizations.

SDUI can ensure a consistent user experience across different client platforms (web, mobile, etc.) because the server controls the UI rendering. SDUI offloads a significant portion of UI logic to the server, simplifying client-side development.
Let's take an example to understand SDUIs. Imagine you are playing a video game on your tablet where you decide what outfit your character wears, which quest he/she goes on, what stuff he/she carries with them and so on. In the context of games, it sounds good that we get to decide everything....but wait now think of SDUIs as a smart program that controls all the above-mentioned things and you just play the game without worrying about the costume, quests and other little details. Now in terms of the thrill of a game and user experience which approach is good? Obviously, the second one because in case you go by the first approach, after some time your experience with the game will start getting ruined because of you again and again investing time in deciding everything and then playing the game. Meanwhile, the second approach allows you to just play the game without worrying about the components of the game.
The main requirement for Server-Driven UI (SDUI) arises in the context of mobile native app development. In this scenario, platforms mandate the submission of client-side app versions to an app store, typically subject to a lengthy review process before publication. Moreover, users are required to update their app versions to access and experience new features, even after a new version has been released. By having the API dictate precisely what content appears on the screen, it becomes possible to manage various UI elements and text without necessitating app version updates. Additionally, modifications to the inputs sent to the API can be made without requiring any updates to the app.
Using GraphQL to build Server Driven UIs
Let's suppose we have to render a UI. Traditionally we would have done that using REST API. Here as discussed earlier you cannot be declarative or cannot request a specific set or part of data and you'll have to figure it out as to where it goes on the client part. You will face the issues of over-fetching and under-fetching the data. All of this causes a lot of logic to be living on the client side.
As for GraphQL since it is an API query language you can declaratively query as to what specific part or element of data you need instead of getting a whole dataset and then figuring out stuff from that.

But again we face this issue wherein the client controls a lot of logic. In some cases, you definitely won't want that and that's where Server Driven UIs using GraphQL come into the picture.
In the current situation, managing the apps and the data requirements while dealing with the speed of testing different variations and layouts is very difficult. Now the thing is you wanna make it fast. Ideally, you can achieve this by providing different layouts based on server configuration and keeping your client thin without having much logic to process and display.
Take an example, wherein you make a query to get a layout and it's going to return you the page and the platform you are on. It is going to show the list of components you should render on a page in order with their corresponding props. Now what you get is a layout driven from the GraphQL server. What happens here is GraphQL query requests a layout for a specific page and then the client is going to receive some components. So here the server is driving the layout and the components that should be rendered on this page.
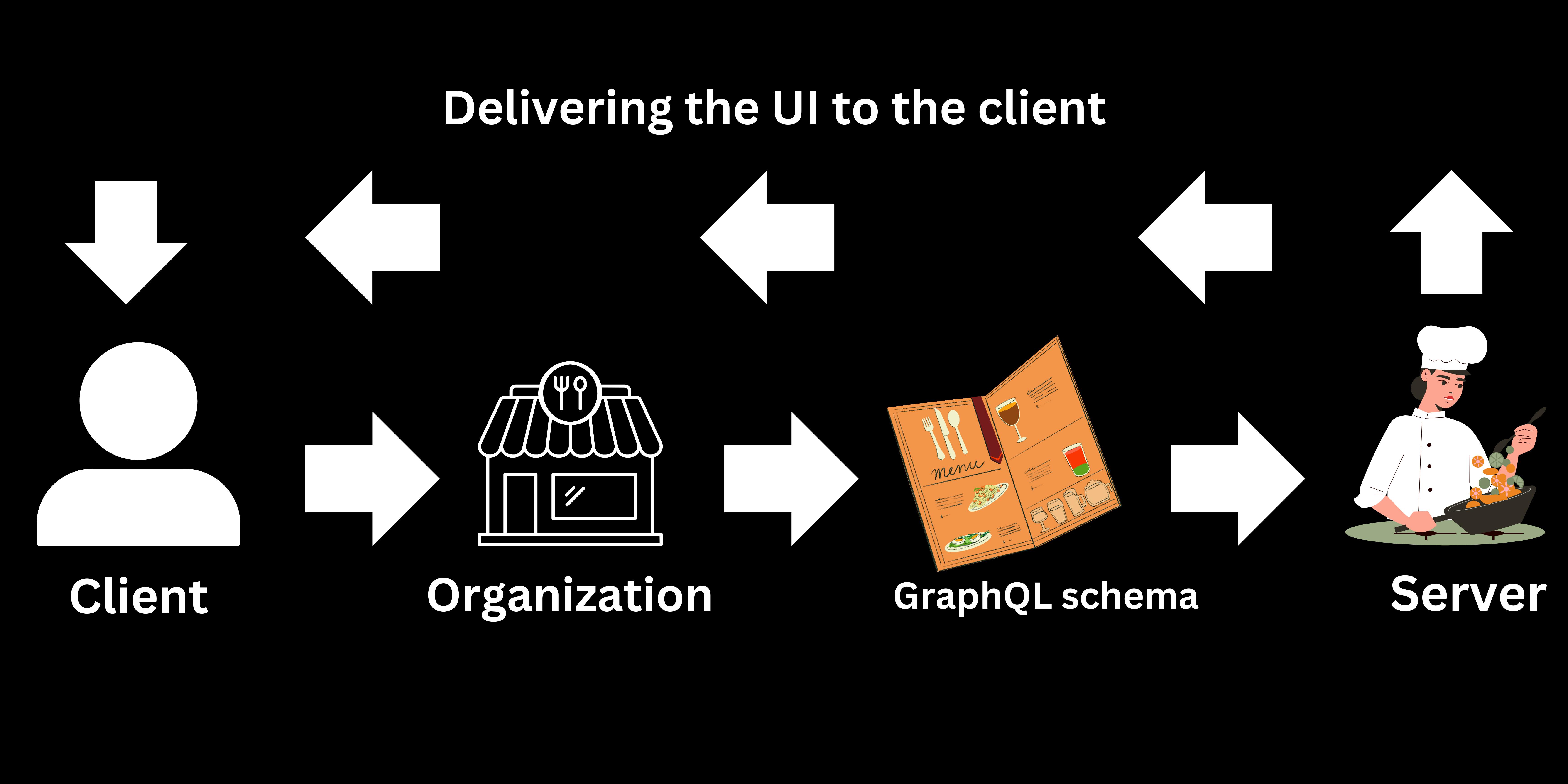
Let's use an analogy to explain this in a more relatable fashion. Imagine you're running a high-tech restaurant, and your customers (users) have different tastes in food. They used to order dishes by specifying each ingredient and how they wanted it cooked – a bit like placing detailed orders in a traditional restaurant.
Now, with GraphQL, it's like offering a personalized menu to your customers (as discussed earlier). Instead of listing all possible ingredients and cooking methods, you create a dynamic menu that adapts to each customer's preferences. Customers can express their general food preferences, like "I like spicy food" or "I prefer vegetarian options."

In this analogy:
GraphQL Schema: Think of the restaurant menu as the GraphQL schema, outlining the types of dishes (data) available.
Server: Your chef is like the server, responsible for fulfilling orders based on the customer's preferences.
Client (Customer): Customers represent the users interacting with your app. Instead of specifying every detail of their order, they express their preferences, and your chef (server) uses GraphQL to understand and serve a personalized dish (UI) tailored to those preferences.
So now, Customers get what they like without needing to specify every detail and your chef can focus on preparing great dishes (UIs) instead of constantly taking detailed orders. In case, a customer wants a change, like "I'm in the mood for something different," your chef can adapt and serve a new dish without changing the entire menu – similar to how GraphQL adapts to evolving UI needs without requiring massive changes.
So, using GraphQL in server-driven UIs is like creating a dynamic, personalized experience for users. It streamlines the communication between the client (user) and server, making the process more efficient and adaptable to changing preferences, much like offering a personalized menu in a tech-savvy restaurant.

So, this is it folks. I hope you learned lots of stuff and liked this blog regarding GraphQL and Server Driven UIs. Do leave a heart coz that'll motivate me to create more such educational content in the future.