All about Push Protocol : The Communication Protocol of Web3
Herein the blog we will discuss about some key features of Push protocol, how you can get started with it and some other technical insights
What exactly is Push Protocol??
Push is a communication protocol designed for the entire web3 ecosystem, offering decentralized communication. Its primary objective is to empower users by enabling them to receive notifications for activities, whether they occur on-chain or off-chain.
Web3 departs from the conventional client-server model, reducing the centralization of control over information and data. However, in the context of the web3 experience, anticipating meaningful and valuable interactions becomes impractical without a robust communication method. In essence, a DAO lacking effective communication becomes a dysfunctional organization, just as a metaverse devoid of communication runs counter to its purpose. Similarly, within De-Fi, the absence of communication leads to inevitable mistakes.
Therefore Web3 needs a Web2 type of communication system. Here comes the savior Push Protocol. Push notifications and messaging solve these problems and are building the communication layer for Web3.
Features of Push Protocol

Let's talk about some of the features of the Push Protocol.
Push Notifications: The Push Protocol offers a resilient and decentralized push notification solution, empowering blockchain projects, decentralized applications (dApps), and service providers to deliver real-time push notifications to their users via an open network.
Push Chat: Push Chat stands as a web3 messaging protocol that facilitates the exchange of messages between wallet addresses, eliminating the necessity of traditional personal identifiers such as phone numbers or email addresses. It elevates security and privacy levels above those found in standard messaging applications and introduces unique web3 messaging features, including the capability to create token-gated experiences, engage in anonymous conversations, securely associate communication with your cryptographic keys, and much more.
Push DAO: Precisely the Push Protocol DAO supports the Push Protocol through grants, community and ecosystem. There are many ways to get involved in it like the Push Grants Program, Push Ambassadors Program, Push Bug Bounty Program, Rockstars of Push and Push Missions.

Getting started with Push Chat
A small but brief description has already been provided about Push Chat. Now let's deep dive.
Push chat opens up some of the native Web3 experiences that were not possible before such as:
Sending direct messages (DMs) with various message formats, including GIFs, Embeds, Payments, and more.
Integrating web3-native chat directly into your front end, eliminating the need for users to navigate to external platforms.
Establishing group chats for community interactions.
Implementing conditional or gated access for joining groups or sending messages.
Facilitating re-engagement through a push notification protocol while offering a user interface (UI) reminiscent of popular Web2 platforms like WhatsApp or Telegram.
Ensuring compatibility across different blockchains, encompassing EVMs, non-EVMs, wallet addresses, NFT profiles, and more.
Supporting video and audio calls within both direct messages and group chats.
The SDKs (Software Development Kits) of Push Chat are JavaScript, React, React Native, Dart, Kotlin and Swift. The message types include text, images, files, media embeds and reactions.
Installation
// Install Libraries
npm install @pushprotocol/restapi@latest @pushprotocol/socket@latest ethers@^5.7
Import libraries
// Import restapi for function calls
// Import socket for listening for real time messages
import { PushAPI } from '@pushprotocol/restapi';
import { createSocketConnection, EVENTS } from '@pushprotocol/socket';
// Ethers v5 or Viem, both are supported
import { ethers } from 'ethers';
Initialize chat
// Creating a random signer from a wallet, ideally this is the wallet you will connect
const signer = ethers.Wallet.createRandom();
// Initialize wallet user, pass 'prod' instead of 'staging' for mainnet apps
const userAlice = await PushAPI.initialize(signer, { env: 'staging' });
Send message
// This will be the wallet address of the recipient
const toWalletAddress = ethers.Wallet.createRandom().address;
// Send a message to Bob
const aliceMessagesBob = await userAlice.chat.send(toWalletAddress, {
content: 'Hello Bob!',
type: 'Text',
});
Stream / Real-time updates / Socket
// Create Socket Connection
const pushSDKSocket = createSocketConnection({
user: signer.wallet,
socketType: 'chat',
socketOptions: { autoConnect: true, reconnectionAttempts: 3 },
env: 'staging',
});
// To listen to real time message
pushSDKSocket.on(EVENTS.CHAT_RECEIVED_MESSAGE, (message) => {
console.log(message);
});
Getting started with Push Notifications
Again a small but brief introduction about Push notifications has been already provided above. So now let's deep dive.
Push Protocol is constructing the Web3 communication foundation, enabling dApps, smart contracts, and backends to transmit real-time notifications directly linked to a user's wallet address, known as Web3 usernames. This bridges a crucial Web3 infrastructure gap, enhancing the daily interaction for blockchain users. The notifications, or any other forms of communication, remain off-chain and free of gas costs in most instances, except when a smart contract initiates them, resulting in a slightly elevated gas fee for on-chain transmission.
The SDKs (Software Development Kits) of Push Notifications are JavaScript, React, React Native, Dart, Kotlin and Swift.
Installation
// Install Libraries
npm install @pushprotocol/restapi@latest ethers@^5.7
Import libraries
// Import restapi for function calls
import { PushAPI } from '@pushprotocol/restapi'
// Ethers v5 or Viem, both are supported
import { ethers } from 'ethers'
Initialize User
// Creating a random signer from a wallet, ideally this is the wallet you will connect
const signer = ethers.Wallet.createRandom()
// Initialize wallet user, pass 'prod' instead of 'staging' for mainnet apps
const userAlice = await PushAPI.initialize(signer, { env: 'staging' })
Send Notification
// Requires user to have a channel, see Create Channel section for more info
// ['*'] sends to all wallets who have opted in to your channel
const response = await userAlice.channel.send(['*'], {
notification: {
title: 'You awesome notification',
body: 'from your amazing protocol'
}
})
Stream / Real-time updates / Socket
// To listen to real time notifications
userAlice.stream.on('STREAM.NOTIF', (data) => {
console.log(data)
})
So this was all about Quickstart for Push Chat and Push Notifications.
Real-world use cases
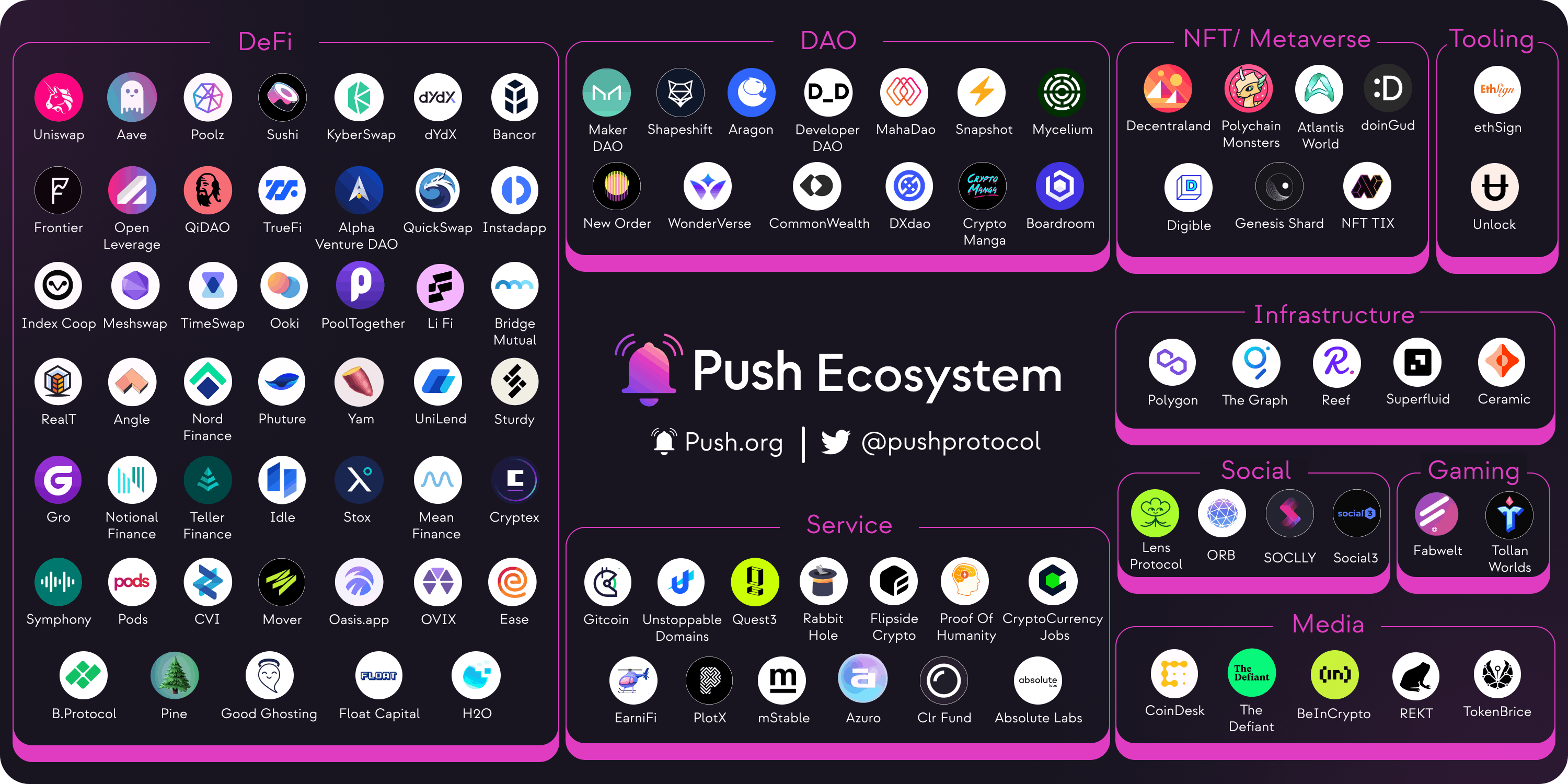
Various projects have integrated Push and are solving some of the potential challenges in the Web3 industry at present, let's have a look at some.
Shapeshift DAO relies on Web3 notifications to ensure its members remain informed about governance proposals and voting progress.
Bancor, a protocol dedicated to on-chain trading and liquidity, leverages Web3 notifications to deliver community updates directly to users' wallets whenever new opportunities arise.
The Lens protocol, a social media platform, enhances user experience by utilizing push notifications to provide users with the most user-centric and top-notch experience possible
What if I face any problem??
What to do in case of problems??
Thoroughly go through the documentation of Push Protocol before starting anything or in between
Join the Discord server to discuss that issue
Raise an issue on the Push GitHub
That's it, folks if you loved the blog then please leave a heart coz that keeps me motivated to write more such blogs.