Storyblok : A headless CMS
In this article we will be discussing what is a CMS, its types and Storyblok as a headless CMS.
So as a part of DevRel University's assignment where I was asked to choose a company and write an overview of it or one of its products, I have taken Storyblok as the company and will be talking about it as a headless CMS. So, I attended one of their job fairs recently where I interacted with Silvia who is in the Talent Acquisition team of Storyblok. She told me about the product and how it is helping the enterprises and the developers.
What is a CMS?
So before talking about a headless CMS, let's talk about what a CMS is.

Content Management System abbreviated as CMS is used to create, organize and modify digital content. If an enterprise wants to create a website where it can showcase its products, one way to do that is to build a website from scratch using HTML, CSS, JS, and other JS frameworks. It involves creating the front end, the back end, the databases, and an administration panel. For this, the enterprises need a developer or preferably a development team.
But this website won't be very easy to update or control by the people outside the development team because it involves a heavy tech stack which of course the people outside the development team, especially the content and design team, won't be familiar with. So, whenever you are building for someone who might not be familiar with tech as you are, CMS comes into play because as popularly called, it is a no-code tool. CMS eliminates the requirement of code which allows non-technical people to edit and update the website.
Types of Control Management Systems
There are two types of Control Management Systems: Traditional CMS and Headless CMS.

A traditional CMS is responsible for the back-end where all the content data like text, images and product data is stored and is also responsible for the front-end which is the presentation layer.
Storyblok as a headless CMS
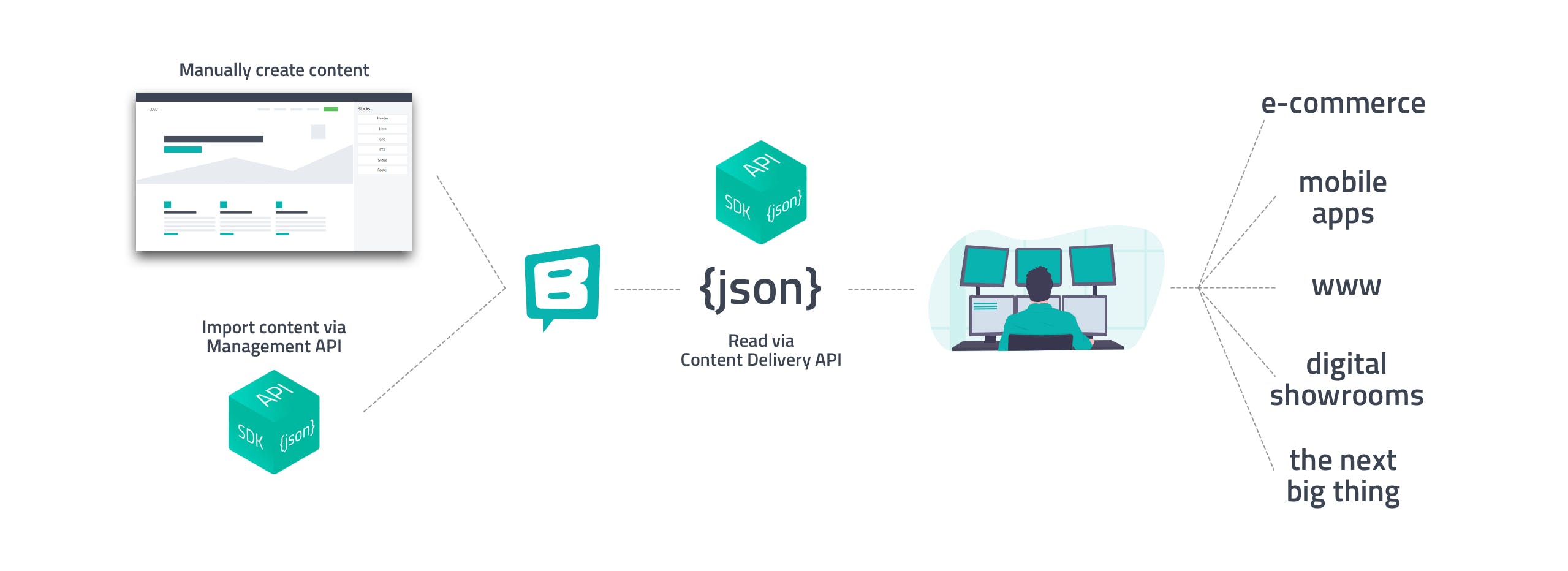
Talking about Storyblok as a headless CMS. So, headless means the head is decoupled from the body. Here the head is considered as the front-end part of the website and the remaining body is considered as the back-end. Storyblok is only responsible for the backend which is the content part while the developers are responsible for the front-end part which gives them the freedom of using the tech stack of their choice and expertise.
The content team can store the data on the back-end and once the data is ready to be published, the new front-end layer can request the data at the back-end by using an Application Programming Interface (API).
The components of Storyblok are divided into two categories - Content Types and Bloks. The tool enables users to use their content not only on a single website but also on platforms such as iOS or Android, as well as any other platform of choice which includes IoT, smartwatch and even AR/VR through their specific APIs and this functionality is not available in the traditional CMS where the users could not serve the same content as designed on different devices.
The APIs offered by Storyblok are:
Content Delivery API
Management API
GraphQL API
The headless approach of Storyblok which includes using Storyblok API allows the decoupling of the content management lifecycle and the design or development lifecycle, which reduces the dependencies of teams on each other which ultimately results in more focused and productive work without worrying about stuff outside the scope of one's team.
Visual Editor of Storyblok
Storyblok comes up with a visual editor which is considered the heart of Storyblok where you can edit the sections of the website in the editor that appears when you click on a particular section of the website to edit while simultaneously looking at the previews. You can directly publish the changes by clicking on the publish button or you can send the changes for approval. You can see how the website will appear on different devices when you click on the desktop and mobile icons present on the top.

Content Management and Installation
Now talking about the content management on Storyblok.
It starts with making a plan or schema of the web content which includes creating components, content type and so on.
Now make use of the Storyblok editor to fill the required fields.
Reuse the content, using presets, referenced stories, and shared components, to assemble the content effectively.
Now enter the visual editor where you can see previews of the content uploaded.
Once the content is uploaded on the back-end, you can use the Content Delivery API to display the content on the website.

If we talk about installation and updates, it is a SaaS product and does not require any installation. The updates are done automatically and you don't need to worry about it.
So, overall it is a wonderful tool which the businesses and enterprises can use effortlessly even if they are not that technically sound.
Thank you for reading. Please leave a 💖because it will motivate me to write more blogs on the trending technical stuff.
